windows客户端配置文件
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<appSettings>
<add key="local_websocket" value="ws://127.0.0.1:13528" />
<add key="gethost_url" value="http://www.ledc.cn/a/gethost" />
<add key="notify_url" value="http://www.ledc.cn/a/notifyjson" />
<add key="bind_url" value="http://www.ledc.cn/a/bind" />
<add key="appid" value="3" />
<add key="token" value="888999" />
<add key="time_out_second" value="60" />
</appSettings>
</configuration>WebApi接口
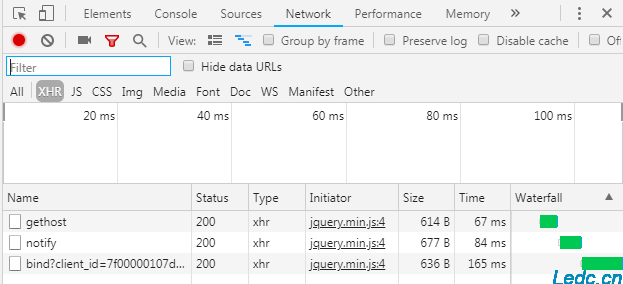
1.获取服务器接口,(GET请求,回应JSON字符串)默认http://www.ledc.cn/a/gethost
2.用户绑定接口,(GET请求,回应JSON字符串)默认http://www.ledc.cn/a/bind
3.通知接口:(POST请求JSON字符串,回应JSON字符串)默认http://www.ledc.cn/a/notify
工作流程
1.本地打印机WebSocket服务(依赖菜鸟打印组件):
<add key="local_websocket" value="ws://127.0.0.1:13528" />客户端启动后,首先建立与本地127.0.0.1:13528的websocket长连接(简称 本地长连接),所有的本地长连接消息,统一提交到通知接口(POST提交JSON格式的字符串),格式:
{"data":消息体,"status":"success","error":"","errno":0}2.获取远程WebSocket服务器地址和端口:
<add key="gethost_url" value="http://www.ledc.cn/a/gethost" />客户端启动后,GET请求“获取服务器接口”,回复:
{"host":"www.ledc.cn","port":"2120"}获取到域名和端口后,发起websocket长连接(简称 服务器长连接),获取到唯一的client_id,消息格式:
{"cmd":"init","client_id":"7f00000107d00000001c"}3.用户绑定接口的使用:把client_id、appid、timestamp、sign参数,GET到“用户绑定接口”,请求格式:
client_id=7f00000107d00000001c&appid=3&time=1553308528071&sign=b5b41bac75eb73aae535ca4e98ab9abb
sign签名算法php示例:
$tmpArr = array(
"client_id=".$client_id,
"appid=".$appid,
"time=".$time,
);
//步骤一:按字典序排序参数
sort($tmpArr,SORT_STRING);
$string_a = join("&",$tmpArr);
//步骤二:在string后加入token
$string_sign_temp=$string_a."&token=".$token;
//步骤三:MD5加密
$sign = md5($string_sign_temp);“用户绑定接口”绑定成功后,返回的信息格式:
{"bind":3,"seller_id":3,"cmd":"login","client_id":"7f00000107d00000001c"}转发到“服务器长连接”,此步即可完成登录;
4.服务器长连接会发来心跳包,客户端必须回应;服务器心跳包格式:
{"cmd":"ping"}回应心跳包格式:
{"cmd":"pong"}5.信息流向:
“服务器长连接”发来的消息除“init”、“ping”外,所有消息转发给“本地长连接”。“本地长连接”所有的信息提交到通知接口。
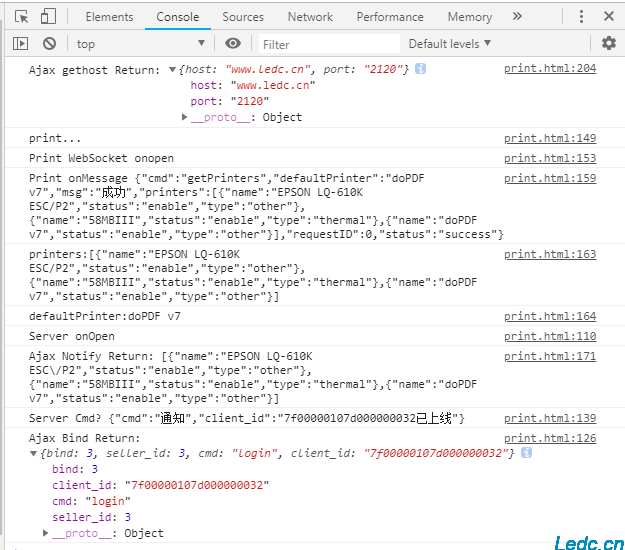
演示页面
http://www.ledc.cn/html/print.html


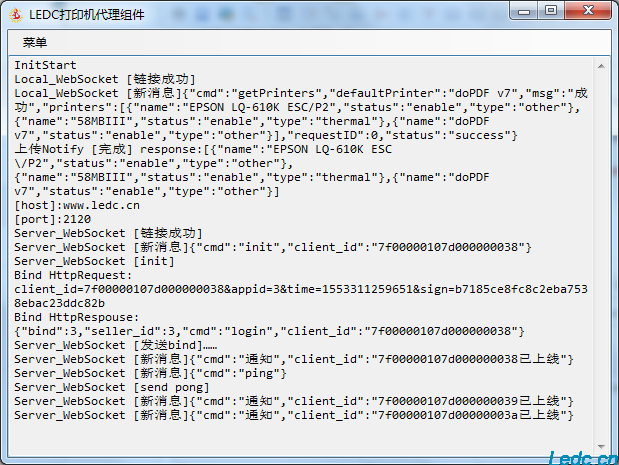
Windows客户端工作日志

版权属于:大卫科技Blog
本文链接:https://www.iyuu.cn/archives/51/
转载时须注明出处